目次
バナー風ボックスのショートコードもどう変更していいかわからないです。

こんな悩みにお答えします。

私も初めはそうでした。
この記事では、初心者でも分かりやすく簡単にバナー風ボックスが設置できるよう、「ショートコードの編集方法全て」と「バナー風ボックスのカスタマイズ手順」を「画像つき」で解説していきます。
バナー風ボックスは使いどころが多いので、是非使い方を覚えておきたい機能です。
設置や編集方法に悩んでいる方は是非参考にしてください。
※当記事ではクラシックエディターを用いて説明しています。
こんな方におすすめ
- バナー風ボックスの設置の仕方を知りたい
- バナー風ボックスのショートコードの編集方法を知りたい
この記事でわかること
- バナー風ボックスの設置方法がわかる
- バナー風ボックスのショートコードの編集方法がわかる
- バナー風ボックスでブログをおしゃれにデザイン出来るようになる
アフィンガー5のバナー風ボックスの設置のしかた

ではバナー風ボックスの設置の手順をご説明していきます。
以下のような流れで進みます。
バナー風ボックス設置の流れ
- ショートコードの設置
- 画像URLをコピペ
簡単なので安心して進めましょう。
step
1ショートコードの設置
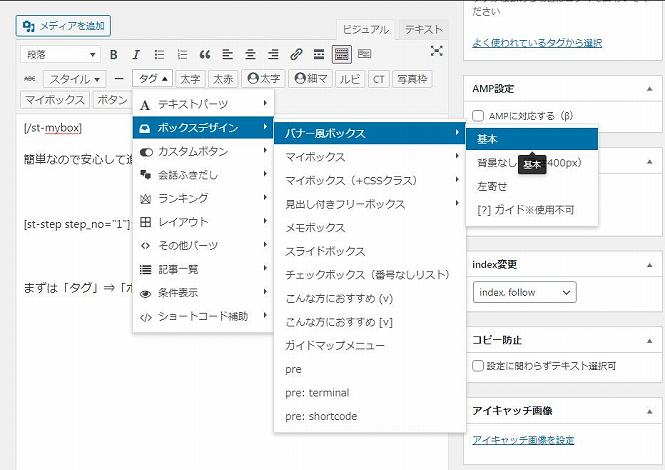
まずは「タグ」⇒「ボックスデザイン」⇒「基本」を選択
※背景写真を使う際は「基本」、使わない場合は「背景なし」、タイトルや文を左に寄せたいときは「左寄せ」です。

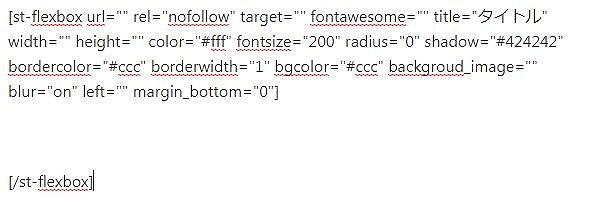
選択すると、以下のショートコードが表示されます。

とりあえずここまで行ければOKです。
問題はこのショートコードの中身ですね。
step
2画像URLをコピペ
背景写真に使いたい画像を拾ってきましょう。
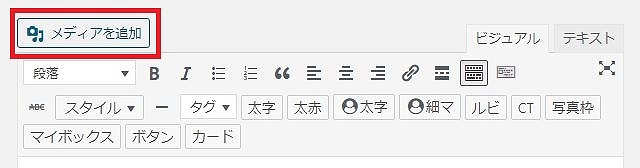
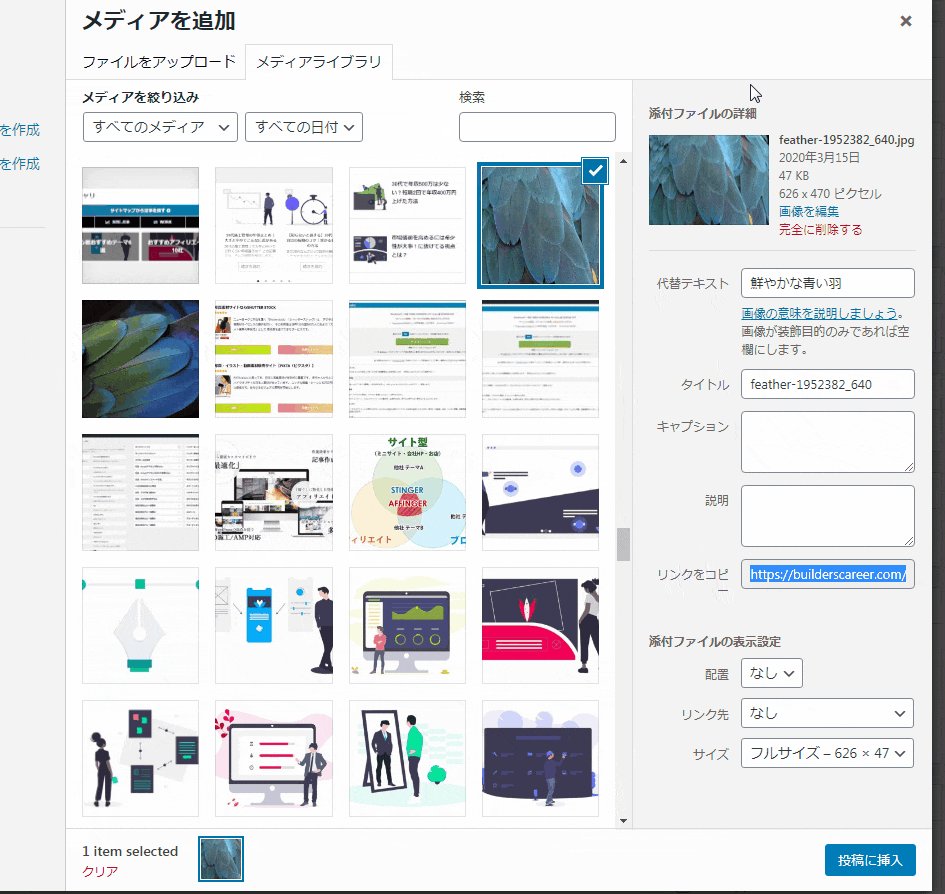
まずは「メディアを追加」をクリック

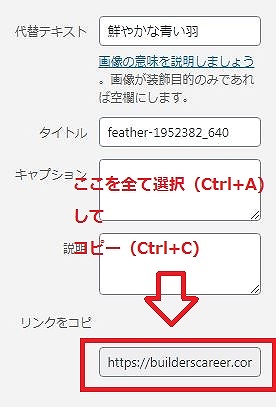
使いたい画像を選択

すると右側に「リンクをコピー」という欄が出てきますので、ここをコピー

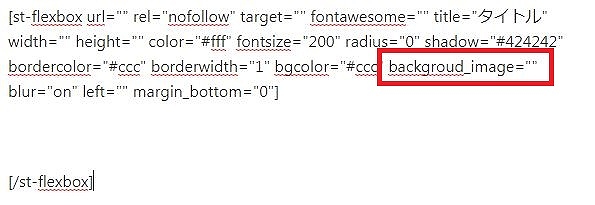
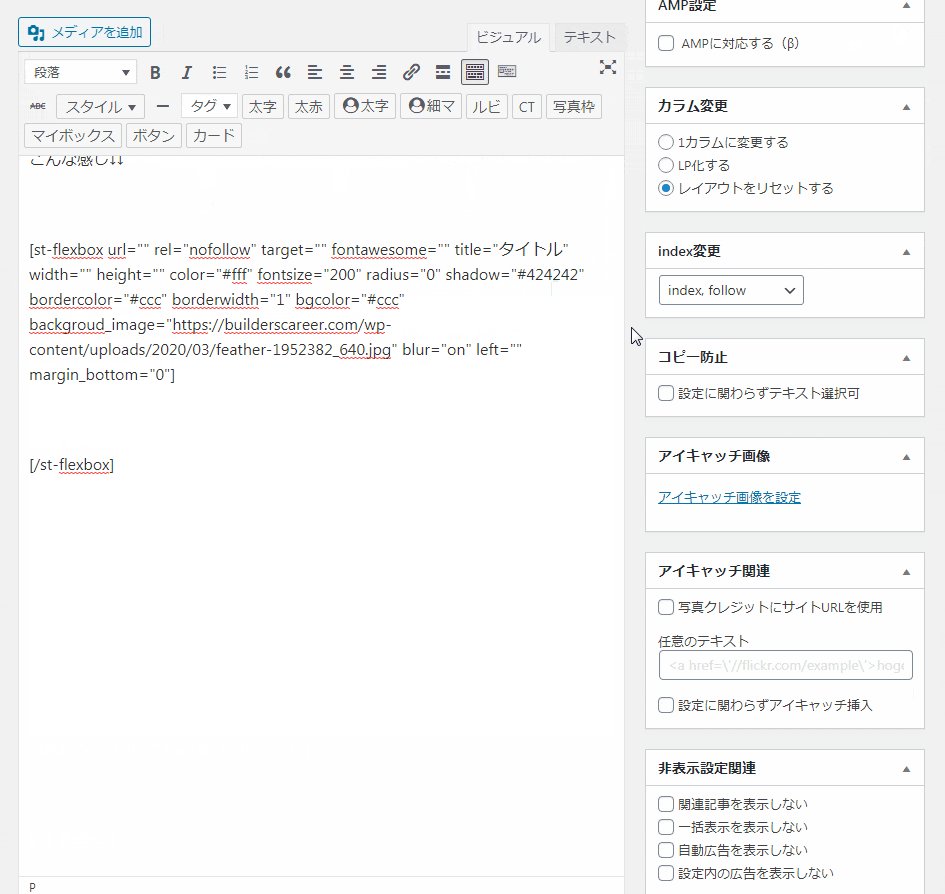
編集画面のショートコードの「background_image=""」の「" ここにURLをペースト "」

「"」と「"」の間です。
「" ここです "」
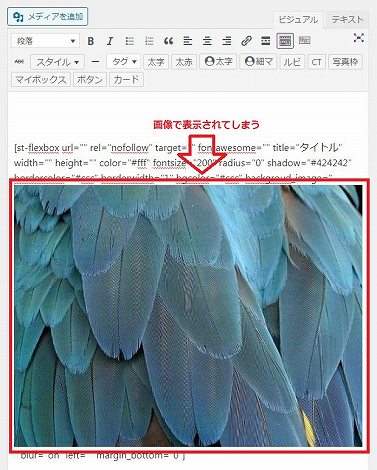
するとこんな感じで画像が表示されてしまうので、

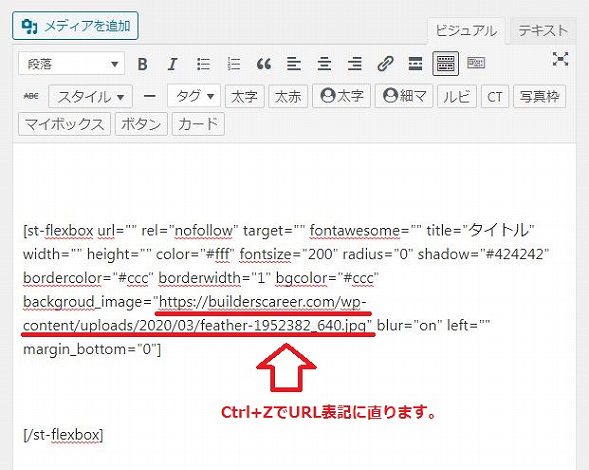
ここで「Ctrl+Z」を押します。

ショートコード内は画像のURLで記載が必要なので、ちゃんとURL表示に戻しましょう。
※画像で表示されてしまうのはWordPressの仕様です。
これでプレビューを見れば、バナー風ボックスができていると思います。
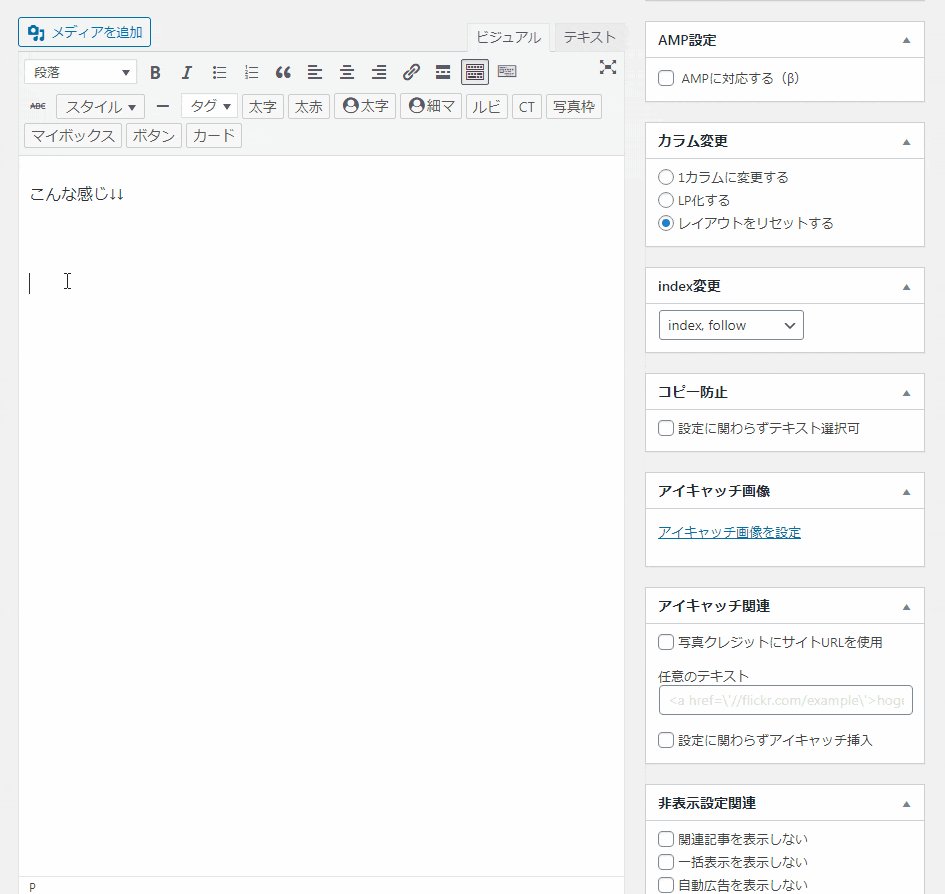
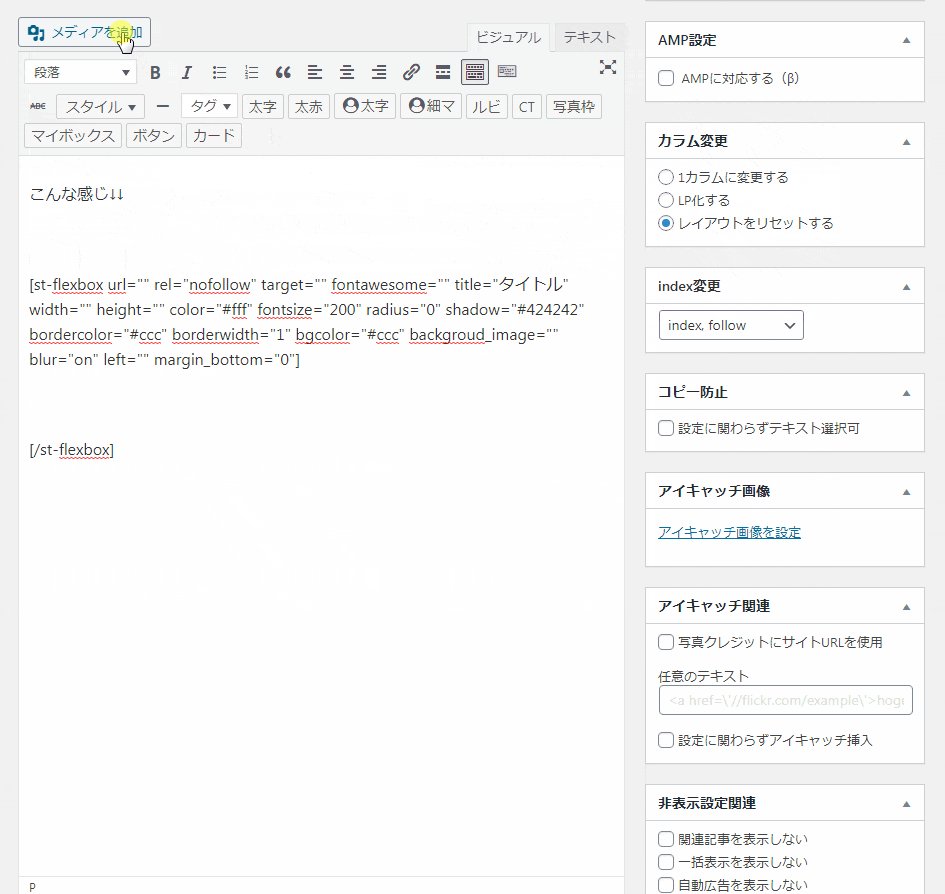
こんな感じです ↓
タイトル
とりあえず基本はここまで。
次はショートコードの中身の編集に入っていきます。
おさらい:バナー風ボックス設置の流れ

バナー風ボックスのショートコードの編集方法【全て】

では次に、ショートコード内の中身について解説します。
この中身をいじれるようになったら初心者卒業ですね。
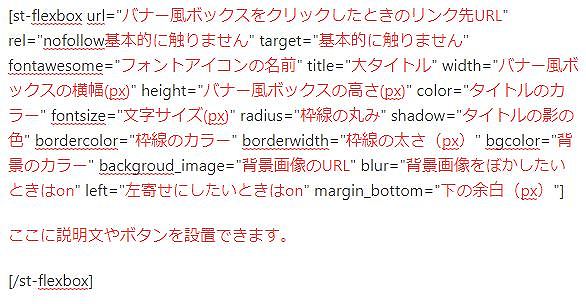
バナー風ボックスのショートコード

順番に見ていきましょう。
st-flexbox url
バナー風ボックスをクリックした際に飛ぶ先のURLを設定します。
リンクが不要であれば未記入で問題ありません。
ここにリンクを貼ればバナー風ボックス自体がボタンにもなります。
ビルキャリトップへ
※このブログでは、この「バナー風ボックスのボタン化」を応用してブログのサイトマップを少しおしゃれにデザインしています。
詳しくはコチラの記事を参考にして下さい。ブログのサイトマップのデザイン一覧|簡単におしゃれに作る方法
rel=nofollow
基本的に触らない部分です。
rel=nofollowは自分のサイトから他サイトへリンクする際に、サイトパワーを渡さないための記述です。
target
基本的に触らない部分です。
リンク先を別ウィンドウで開きたい場合の記述です。
fontawesome
「」←このようなフォントアイコンを使いたいときに使用します。
fontawesome4のアイコンの名前を入力すると表示できます。
fontawesomeへはこちらから入れるので覗いてみてください。
title
ボックスに大きく表示されるテキストを設定します。
ここです
width
バナー風ボックスの横幅(px)を設定します。
デフォルトは画面のサイズごとに画面いっぱいの幅で表示します。
設定して200、300だとこんな感じです。
width=200
width=300
height
バナー風ボックスの高さ(px)を設定します。
100、200、300だとこんな感じです。
height=100
height=200
height=300
color
タイトルのカラーを設定します。
カラーはHTMLカラーコードで入力します。(「#000000」のようなコード)
変えるとこんな感じ
color=#FFC107
アフィンガーの「タグ」⇒「</>ショートコード補助」⇒「HTMLカラーコード」もあるので便利ですよ。

fontsize
タイトルの文字サイズ(px)の設定をします。
デフォルトは200です。
100、300だとこんな感じです。
fontsize=100
fontsize=300
radius
バナー風ボックスの枠線の丸みを設定します。
10、30、50だとこんな感じです。
radius=10
radius=30
radius=50
shadow
タイトルの影の色を設定します。
タイトルカラー同様HTMLカラーコードで入力します。
こんな感じです。
shadow=#4CAF50
shadow=#e53935
bordercolor
バナー風ボックスの枠線の色を設定します。
こちらもHTMLカラーコードで入力です。
こんな感じです。
bordercolor=#424242
bordercolor=#f44336
borderwidth
枠線の太さ(px)を設定します。
デフォルトは1です。
3、5はこんな感じです。
borderwidth=3
borderwidth=5
bgcolor
背景の色を設定します。
背景画像がある場合は反映されません。
こんな感じです。
bgcolor=#039BE5
background_image
背景画像の設定をします。
画像のURLを入力することで背景画像とすることが出来ます。
設定方法はこちら⇒バナー風ボックスの設置のしかた
違う画像を使うとこんな感じです。
backgroud_image
変更
blur
背景画像にぼかしの設定をします。
ぼかし効果ありの場合は「blur="on"」と記載します。
ぼかし効果なしの場合は「blur=""」でOKです。
こんな感じです。
blur=on
blur=
left
タイトルを左寄せにする場合に設定します。
左寄せにしたい場合は「left="on"」
左寄せにしない場合は「left=""」
こんな感じです。
left=on
left=
margin_bottom
バナー風ボックス下の余白(px)を設定します。
100、300、500だとこんな感じです。
※わかりにくいと思うので極端に大きく設定してます。
margin_bottom=100
margin_bottom=300
margin_bottom=500
説明記入の部分
説明やサブタイトル・ボタンなどを設定します。
デフォルトのテキストカラーは黒です。
サブタイトルをつけるとこんな感じです。
タイトル
ブログ収益UPのアレコレ
バナー風ボックス内にボタンを設置する

次はバナー風ボックス内にボタンを設置していきます。
バナー風ボックス内にボタン設置の流れ
- バナー風ボックスを設置
- 説明部分にボタンを設置
順番に行きましょう。
step
1バナー風ボックスを設置
バナー風ボックスの設置のしかたの通り、まずはバナー風ボックスを設置します。
説明文の「色」と「文字太さ」を変更したいので、少しいじります。
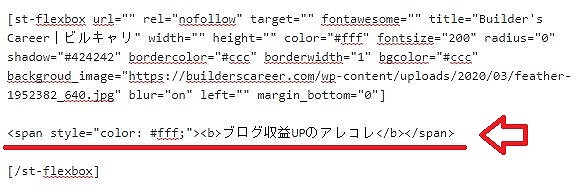
サブタイトルにはテキストモードでこのように記載しました。
<span style="color:#fff"><b>ブログ収益UPのアレコレ</b></span>
記載はこのようになりますね。

するとこのようなバナー風ボックスができます。
ビルキャリ
ブログ収益UPのアレコレ
ではここにボタンを設置していきます。
step
2説明部分にボタンを設置
説明文の下に設置します。
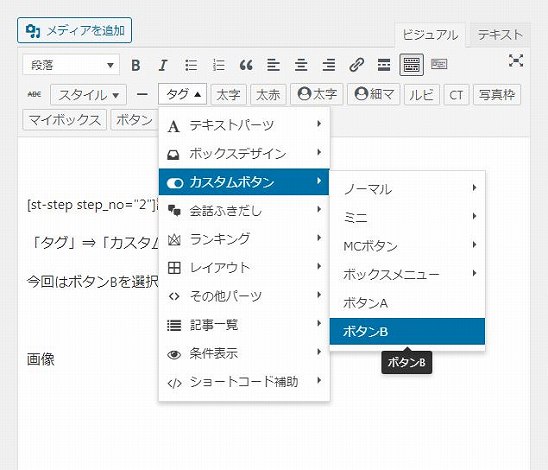
説明文の下にカーソルを合わせ、「タグ」⇒「カスタムボタン」からお好きなボタンを選びます。
今回は「ボタンB」を選択しました。

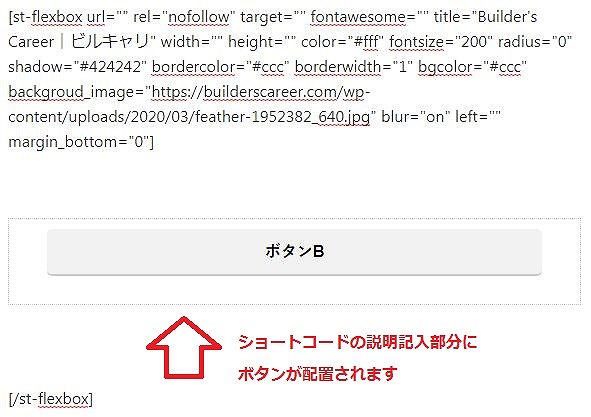
するとショートコードはこのような記載になります。

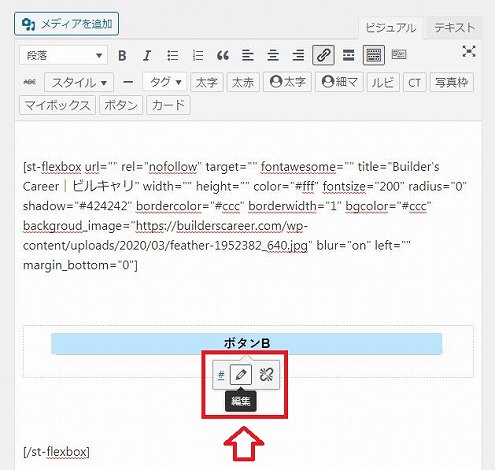
このボタンBのタイトル、リンク先を編集します。
ボタンBをクリックして編集アイコンをクリック。

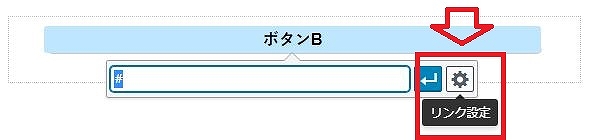
この画面でボタンのタイトルとリンク先を設定します。
「リンク設定」をクリックします。

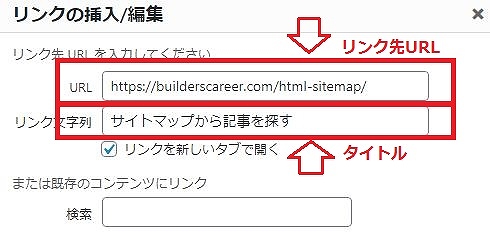
私はこのように設定しました。

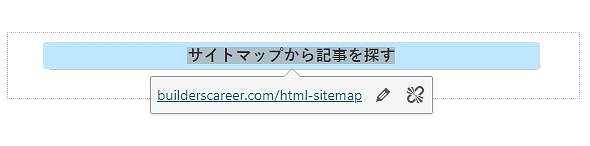
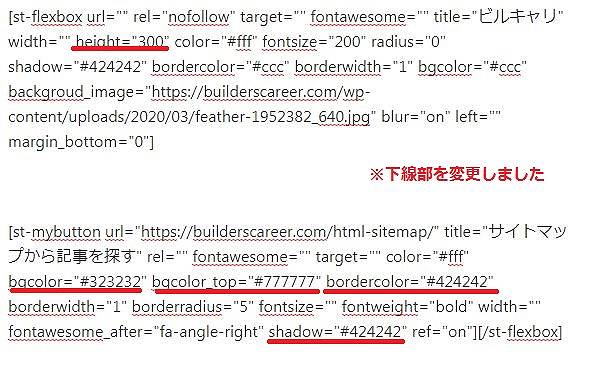
編集画面に戻るとこのようにショートコード内のボタンが変更されています。

これで完了です。
プレビューを見てみるとしたの完成例のようなバナー風ボックスとボタンができていると思います。
バナー風ボックスボタン設置の完成例
以上の手順の通りに進むとこのようになります。

違うボタンで色を変えることもできます。
この場合の記載はこのようになっています。

AFFINGER5(アフィンガー5)のバナー風ボックスの使い方|まとめ
AFFINGER5(アフィンガー5)は様々な機能があるので、どんなデザインにも対応できます。
特にバナー風ボックスは設置するだけでおしゃれなデザインになるのでおすすめです。
是非色々と試してみてブログをおしゃれにカスタマイズしていきましょう。
また、まだアフィンガー5を使ったことがないという方は、コチラの記事で使用感を紹介していますので、有料テーマ選びに迷っていたら参考にどうぞ。
AFFINGER5|ブログ初心者が使った感想と最速カスタマイズ方法
有料職業紹介(許可番号:13-ユ-316606)の厚生労働大臣許可を受けている株式会社ゼネラルリンクキャリアが運営しています。